Kode CRUD dalam satu File
Tugas Selanjutnya !!!
Silahkan buat database dengan nama : crud_pplg, Jika sudah, pada database crud_pplg kalian buat tabel produk,
Isi dengan stuktur seperti ini
Kita sudah membuat tabelnya, sekarang kita akan membuat beberapa file PHP, diantara nya :
Yang pertama akan kita buat yaitu bikin folder didalam htdocs kalian dengan nama crud_pplg, lalu buat koneksi.php nya, perlu diketahui koneksi.php ini berfungsi untuk menghubungkan PHP kita dengan Databasenya MySQL
Codingnya sebagai berikut :
<?php
$host = "localhost";
$user = "root";
$pass = "";
$nama_db = "crud_pplg"; //nama database
$koneksi = mysqli_connect($host,$user,$pass,$nama_db); //pastikan urutan nya seperti ini, jangan tertukar
if(!$koneksi){ //jika tidak terkoneksi maka akan tampil error
die ("Koneksi dengan database gagal: ".mysql_connect_error());
}
?>Ingat, save dengan nama koneksi.php
Jika sudah coba kalian jalankan dulu localhost/crud_pplg/koneksi.php, jika tidak tampil apa – apa maka koneksi berhasil tapi jika tampil error berarti ada yang salah dalam koneksi kalian. Entah itu xampp belum nyala, atau nama database salah, dan juga database MySQL kalian memiliki password.
Ok next, kita buat index.php yang akan menampilkan data produk dari database jadi tampilan index.php ini akan berupa tabel tapi jangan lupa untuk menginclude kan koneksi.php sebagai penghubung index.php ke database tabel produk
<?php
include('koneksi.php'); //agar index terhubung dengan database, maka koneksi sebagai penghubung harus di include
?>
<!DOCTYPE html>
<html>
<head>
<title>CRUD Produk dengan gambar</title>
<style type="text/css">
* {
font-family: "Trebuchet MS";
}
h1 {
text-transform: uppercase;
color: salmon;
}
table {
border: solid 1px #DDEEEE;
border-collapse: collapse;
border-spacing: 0;
width: 70%;
margin: 10px auto 10px auto;
}
table thead th {
background-color: #DDEFEF;
border: solid 1px #DDEEEE;
color: #336B6B;
padding: 10px;
text-align: left;
text-shadow: 1px 1px 1px #fff;
text-decoration: none;
}
table tbody td {
border: solid 1px #DDEEEE;
color: #333;
padding: 10px;
text-shadow: 1px 1px 1px #fff;
}
a {
background-color: salmon;
color: #fff;
padding: 10px;
text-decoration: none;
font-size: 12px;
}
</style>
</head>
<body>
<center><h1>Data Produk</h1><center>
<center><a href="tambah_produk.php">+ Tambah Produk</a><center>
<br/>
<table>
<thead>
<tr>
<th>No</th>
<th>Produk</th>
<th>Dekripsi</th>
<th>Harga Beli</th>
<th>Harga Jual</th>
<th>Gambar</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php
// jalankan query untuk menampilkan semua data diurutkan berdasarkan nim
$query = "SELECT * FROM produk ORDER BY id ASC";
$result = mysqli_query($koneksi, $query);
//mengecek apakah ada error ketika menjalankan query
if(!$result){
die ("Query Error: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
}
//buat perulangan untuk element tabel dari data mahasiswa
$no = 1; //variabel untuk membuat nomor urut
// hasil query akan disimpan dalam variabel $data dalam bentuk array
// kemudian dicetak dengan perulangan while
while($row = mysqli_fetch_assoc($result))
{
?>
<tr>
<td><?php echo $no; ?></td>
<td><?php echo $row['nama_produk']; ?></td>
<td><?php echo substr($row['deskripsi'], 0, 20); ?>...</td>
<td>Rp <?php echo number_format($row['harga_beli'],0,',','.'); ?></td>
<td>Rp <?php echo $row['harga_jual']; ?></td>
<td style="text-align: center;"><img src="gambar/<?php echo $row['gambar_produk']; ?>" style="width: 120px;"></td>
<td>
<a href="edit_produk.php?id=<?php echo $row['id']; ?>">Edit</a> |
<a href="proses_hapus.php?id=<?php echo $row['id']; ?>" onclick="return confirm('Anda yakin akan menghapus data ini?')">Hapus</a>
</td>
</tr>
<?php
$no++; //untuk nomor urut terus bertambah 1
}
?>
</tbody>
</table>
</body>
</html>Kita pakai CSS internal setelah di save, maka hasilnya di index.php :
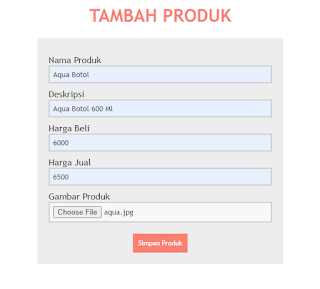
Sekarang membuat view Form Tambah Produk dengan nama file tambah_produk.php, tampilan nya seperti ini :
Dan coding nya ini
<?php
include('koneksi.php'); //agar index terhubung dengan database, maka koneksi sebagai penghubung harus di include
?>
<!DOCTYPE html>
<html>
<head>
<title>CRUD Produk dengan gambar</title>
<style type="text/css">
* {
font-family: "Trebuchet MS";
}
h1 {
text-transform: uppercase;
color: salmon;
}
button {
background-color: salmon;
color: #fff;
padding: 10px;
text-decoration: none;
font-size: 12px;
border: 0px;
margin-top: 20px;
}
label {
margin-top: 10px;
float: left;
text-align: left;
width: 100%;
}
input {
padding: 6px;
width: 100%;
box-sizing: border-box;
background: #f8f8f8;
border: 2px solid #ccc;
outline-color: salmon;
}
div {
width: 100%;
height: auto;
}
.base {
width: 400px;
height: auto;
padding: 20px;
margin-left: auto;
margin-right: auto;
background: #ededed;
}
</style>
</head>
<body>
<center>
<h1>Tambah Produk</h1>
<center>
<form method="POST" action="proses_tambah.php" enctype="multipart/form-data" >
<section class="base">
<div>
<label>Nama Produk</label>
<input type="text" name="nama_produk" autofocus="" required="" />
</div>
<div>
<label>Deskripsi</label>
<input type="text" name="deskripsi" />
</div>
<div>
<label>Harga Beli</label>
<input type="text" name="harga_beli" required="" />
</div>
<div>
<label>Harga Jual</label>
<input type="text" name="harga_jual" required="" />
</div>
<div>
<label>Gambar Produk</label>
<input type="file" name="gambar_produk" required="" />
</div>
<div>
<button type="submit">Simpan Produk</button>
</div>
</section>
</form>
</body>
</html>Setelah view / tampilan, tentunya kita akan membuat proses tambah nya agar data yang kita input bisa masuk ke tabel produk.
Jadi buat file lagi proses_tambah.php
<?php
// memanggil file koneksi.php untuk melakukan koneksi database
include 'koneksi.php';
// membuat variabel untuk menampung data dari form
$nama_produk = $_POST['nama_produk'];
$deskripsi = $_POST['deskripsi'];
$harga_beli = $_POST['harga_beli'];
$harga_jual = $_POST['harga_jual'];
$gambar_produk = $_FILES['gambar_produk']['name'];
//cek dulu jika ada gambar produk jalankan coding ini
if($gambar_produk != "") {
$ekstensi_diperbolehkan = array('png','jpg'); //ekstensi file gambar yang bisa diupload
$x = explode('.', $gambar_produk); //memisahkan nama file dengan ekstensi yang diupload
$ekstensi = strtolower(end($x));
$file_tmp = $_FILES['gambar_produk']['tmp_name'];
$angka_acak = rand(1,999);
$nama_gambar_baru = $angka_acak.'-'.$gambar_produk; //menggabungkan angka acak dengan nama file sebenarnya
if(in_array($ekstensi, $ekstensi_diperbolehkan) === true) {
move_uploaded_file($file_tmp, 'gambar/'.$nama_gambar_baru); //memindah file gambar ke folder gambar
// jalankan query INSERT untuk menambah data ke database pastikan sesuai urutan (id tidak perlu karena dibikin otomatis)
$query = "INSERT INTO produk (nama_produk, deskripsi, harga_beli, harga_jual, gambar_produk) VALUES ('$nama_produk', '$deskripsi', '$harga_beli', '$harga_jual', '$nama_gambar_baru')";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil ditambah.');window.location='index.php';</script>";
}
} else {
//jika file ekstensi tidak jpg dan png maka alert ini yang tampil
echo "<script>alert('Ekstensi gambar yang boleh hanya jpg atau png.');window.location='tambah_produk.php';</script>";
}
} else {
$query = "INSERT INTO produk (nama_produk, deskripsi, harga_beli, harga_jual, gambar_produk) VALUES ('$nama_produk', '$deskripsi', '$harga_beli', '$harga_jual', null)";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil ditambah.');window.location='index.php';</script>";
}
}
Note :
- File ekstensi yang boleh diupload yaitu JPG dan PNG tapi jika ada tambahan silahkan ditambah setelah koma.
- Angka acak fungsinya agar nama file gambar nya unik, contoh jadinya gini 141-gambar.png.
- File gambar akan dipindahkan ke dalam folder gambar.
- Jika tidak ada upload photo silahkan dihapus saja yang tidak diperlukan dibagian if else ekstensi dan juga pengecekan ukuran gambar.
- Semuanya required / wajib diisi kecuali text field deskripsi.
Nah sampai sini Tambah Produk nya udah bisa nihh, coba jalanin dulu bisa belum? Sebelum lanjut ke edit dan hapus, tambah sama index produk nya mesti sudah jalan ya.


Comments
Post a Comment