Kode CRUD dalam satu File - Lanjutan
Assalamualaikum Wr. Wb.
Anak-anak silahkan dilanjutkan program kita yang kemarin
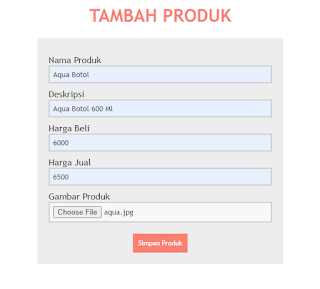
1. untuk tambah_produk.php
<?php
include('koneksi.php'); //agar index terhubung dengan database, maka koneksi sebagai penghubung harus di include
?>
<!DOCTYPE html>
<html>
<head>
<title>CRUD Produk dengan gambar - Gilacoding</title>
<style type="text/css">
* {
font-family: "Trebuchet MS";
}
h1 {
text-transform: uppercase;
color: salmon;
}
button {
background-color: salmon;
color: #fff;
padding: 10px;
text-decoration: none;
font-size: 12px;
border: 0px;
margin-top: 20px;
}
label {
margin-top: 10px;
float: left;
text-align: left;
width: 100%;
}
input {
padding: 6px;
width: 100%;
box-sizing: border-box;
background: #f8f8f8;
border: 2px solid #ccc;
outline-color: salmon;
}
div {
width: 100%;
height: auto;
}
.base {
width: 400px;
height: auto;
padding: 20px;
margin-left: auto;
margin-right: auto;
background: #ededed;
}
</style>
</head>
<body>
<center>
<h1>Tambah Produk</h1>
<center>
<form method="POST" action="proses_tambah.php" enctype="multipart/form-data" >
<section class="base">
<div>
<label>Nama Produk</label>
<input type="text" name="nama_produk" autofocus="" required="" />
</div>
<div>
<label>Deskripsi</label>
<input type="text" name="deskripsi" />
</div>
<div>
<label>Harga Beli</label>
<input type="text" name="harga_beli" required="" />
</div>
<div>
<label>Harga Jual</label>
<input type="text" name="harga_jual" required="" />
</div>
<div>
<label>Gambar Produk</label>
<input type="file" name="gambar_produk" required="" />
</div>
<div>
<button type="submit">Simpan Produk</button>
</div>
</section>
</form>
</body>
</html>
2. Untuk proses_tambah.php
<?php
// memanggil file koneksi.php untuk melakukan koneksi database
include 'koneksi.php';
// membuat variabel untuk menampung data dari form
$nama_produk = $_POST['nama_produk'];
$deskripsi = $_POST['deskripsi'];
$harga_beli = $_POST['harga_beli'];
$harga_jual = $_POST['harga_jual'];
$gambar_produk = $_FILES['gambar_produk']['name'];
//cek dulu jika ada gambar produk jalankan coding ini
if($gambar_produk != "") {
$ekstensi_diperbolehkan = array('png','jpg'); //ekstensi file gambar yang bisa diupload
$x = explode('.', $gambar_produk); //memisahkan nama file dengan ekstensi yang diupload
$ekstensi = strtolower(end($x));
$file_tmp = $_FILES['gambar_produk']['tmp_name'];
$angka_acak = rand(1,999);
$nama_gambar_baru = $angka_acak.'-'.$gambar_produk; //menggabungkan angka acak dengan nama file sebenarnya
if(in_array($ekstensi, $ekstensi_diperbolehkan) === true) {
move_uploaded_file($file_tmp, 'gambar/'.$nama_gambar_baru); //memindah file gambar ke folder gambar
// jalankan query INSERT untuk menambah data ke database pastikan sesuai urutan (id tidak perlu karena dibikin otomatis)
$query = "INSERT INTO produk (nama_produk, deskripsi, harga_beli, harga_jual, gambar_produk) VALUES ('$nama_produk', '$deskripsi', '$harga_beli', '$harga_jual', '$nama_gambar_baru')";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil ditambah.');window.location='index.php';</script>";
}
} else {
//jika file ekstensi tidak jpg dan png maka alert ini yang tampil
echo "<script>alert('Ekstensi gambar yang boleh hanya jpg atau png.');window.location='tambah_produk.php';</script>";
}
} else {
$query = "INSERT INTO produk (nama_produk, deskripsi, harga_beli, harga_jual, gambar_produk) VALUES ('$nama_produk', '$deskripsi', '$harga_beli', '$harga_jual', null)";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil ditambah.');window.location='index.php';</script>";
}
}
3. Untuk edit_produk.php
<?php
// memanggil file koneksi.php untuk membuat koneksi
include 'koneksi.php';
// mengecek apakah di url ada nilai GET id
if (isset($_GET['id'])) {
// ambil nilai id dari url dan disimpan dalam variabel $id
$id = ($_GET["id"]);
// menampilkan data dari database yang mempunyai id=$id
$query = "SELECT * FROM produk WHERE id='$id'";
$result = mysqli_query($koneksi, $query);
// jika data gagal diambil maka akan tampil error berikut
if(!$result){
die ("Query Error: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
}
// mengambil data dari database
$data = mysqli_fetch_assoc($result);
// apabila data tidak ada pada database maka akan dijalankan perintah ini
if (!count($data)) {
echo "<script>alert('Data tidak ditemukan pada database');window.location='index.php';</script>";
}
} else {
// apabila tidak ada data GET id pada akan di redirect ke index.php
echo "<script>alert('Masukkan data id.');window.location='index.php';</script>";
}
?>
<!DOCTYPE html>
<html>
<head>
<title>CRUD Produk dengan gambar - Gilacoding</title>
<style type="text/css">
* {
font-family: "Trebuchet MS";
}
h1 {
text-transform: uppercase;
color: salmon;
}
button {
background-color: salmon;
color: #fff;
padding: 10px;
text-decoration: none;
font-size: 12px;
border: 0px;
margin-top: 20px;
}
label {
margin-top: 10px;
float: left;
text-align: left;
width: 100%;
}
input {
padding: 6px;
width: 100%;
box-sizing: border-box;
background: #f8f8f8;
border: 2px solid #ccc;
outline-color: salmon;
}
div {
width: 100%;
height: auto;
}
.base {
width: 400px;
height: auto;
padding: 20px;
margin-left: auto;
margin-right: auto;
background: #ededed;
}
</style>
</head>
<body>
<center>
<h1>Edit Produk <?php echo $data['nama_produk']; ?></h1>
<center>
<form method="POST" action="proses_edit.php" enctype="multipart/form-data" >
<section class="base">
<!-- menampung nilai id produk yang akan di edit -->
<input name="id" value="<?php echo $data['id']; ?>" hidden />
<div>
<label>Nama Produk</label>
<input type="text" name="nama_produk" value="<?php echo $data['nama_produk']; ?>" autofocus="" required="" />
</div>
<div>
<label>Deskripsi</label>
<input type="text" name="deskripsi" value="<?php echo $data['deskripsi']; ?>" />
</div>
<div>
<label>Harga Beli</label>
<input type="text" name="harga_beli" required=""value="<?php echo $data['harga_beli']; ?>" />
</div>
<div>
<label>Harga Jual</label>
<input type="text" name="harga_jual" required="" value="<?php echo $data['harga_jual']; ?>"/>
</div>
<div>
<label>Gambar Produk</label>
<img src="gambar/<?php echo $data['gambar_produk']; ?>" style="width: 120px;float: left;margin-bottom: 5px;">
<input type="file" name="gambar_produk" />
<i style="float: left;font-size: 11px;color: red">Abaikan jika tidak merubah gambar produk</i>
</div>
<div>
<button type="submit">Simpan Perubahan</button>
</div>
</section>
</form>
</body>
</html>
4. Untuk proses_edit.php
<?php
// memanggil file koneksi.php untuk melakukan koneksi database
include 'koneksi.php';
// membuat variabel untuk menampung data dari form
$id = $_POST['id'];
$nama_produk = $_POST['nama_produk'];
$deskripsi = $_POST['deskripsi'];
$harga_beli = $_POST['harga_beli'];
$harga_jual = $_POST['harga_jual'];
$gambar_produk = $_FILES['gambar_produk']['name'];
//cek dulu jika merubah gambar produk jalankan coding ini
if($gambar_produk != "") {
$ekstensi_diperbolehkan = array('png','jpg'); //ekstensi file gambar yang bisa diupload
$x = explode('.', $gambar_produk); //memisahkan nama file dengan ekstensi yang diupload
$ekstensi = strtolower(end($x));
$file_tmp = $_FILES['gambar_produk']['tmp_name'];
$angka_acak = rand(1,999);
$nama_gambar_baru = $angka_acak.'-'.$gambar_produk; //menggabungkan angka acak dengan nama file sebenarnya
if(in_array($ekstensi, $ekstensi_diperbolehkan) === true) {
move_uploaded_file($file_tmp, 'gambar/'.$nama_gambar_baru); //memindah file gambar ke folder gambar
// jalankan query UPDATE berdasarkan ID yang produknya kita edit
$query = "UPDATE produk SET nama_produk = '$nama_produk', deskripsi = '$deskripsi', harga_beli = '$harga_beli', harga_jual = '$harga_jual', gambar_produk = '$nama_gambar_baru'";
$query .= "WHERE id = '$id'";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil diubah.');window.location='index.php';</script>";
}
} else {
//jika file ekstensi tidak jpg dan png maka alert ini yang tampil
echo "<script>alert('Ekstensi gambar yang boleh hanya jpg atau png.');window.location='tambah_produk.php';</script>";
}
} else {
// jalankan query UPDATE berdasarkan ID yang produknya kita edit
$query = "UPDATE produk SET nama_produk = '$nama_produk', deskripsi = '$deskripsi', harga_beli = '$harga_beli', harga_jual = '$harga_jual'";
$query .= "WHERE id = '$id'";
$result = mysqli_query($koneksi, $query);
// periska query apakah ada error
if(!$result){
die ("Query gagal dijalankan: ".mysqli_errno($koneksi).
" - ".mysqli_error($koneksi));
} else {
//tampil alert dan akan redirect ke halaman index.php
//silahkan ganti index.php sesuai halaman yang akan dituju
echo "<script>alert('Data berhasil diubah.');window.location='index.php';</script>";
}
}
5. Untuk proses hapus silahkan buat hapus.php





Comments
Post a Comment